Space School
Что такое HEX цвета и зачем это нужно
Самое понятное объяснение
Если вы интересуетесь дизайном и подмечаете красивые цветовые палитры и оттенки, то точно видели обозначение «HEX», после которого написаны буквы и цифры. Что же это такое?
Что такое HEX-код цвета
HEX расшифровывается как hexadecimal — «шестнадцатеричный». И это один из способов кодировки цвета, при нём оттенок обозначается сочетанием шести букв и/или цифр.
Например, #BE264C — это HEX-код цвета Viva Magenta, главного цвета 2023 года, выбранного Pantone:
Например, #BE264C — это HEX-код цвета Viva Magenta, главного цвета 2023 года, выбранного Pantone:
HEX: как это работает
В шестнадцатеричном коде 16 знаков: шесть букв A, B, C, D, E, F и десять цифр от 0 до 9.
То есть, если выстроить в строчку все знаки, мы получим что-то вроде шкалы, которая показывает количество цвета: 0 — цвет отсутствует, 1 — цвета совсем немного, B — цвета уже много, F — максимум цвета.
То есть, если выстроить в строчку все знаки, мы получим что-то вроде шкалы, которая показывает количество цвета: 0 — цвет отсутствует, 1 — цвета совсем немного, B — цвета уже много, F — максимум цвета.

Представим шестнадцатиричный код в виде шкалы
Соответственно, если все цвета по нулям — #000000 — мы получаем чёрный цвет, экран ничего не излучает.
Если же все цвета на максимум — #FFFFFF — мы получаем белый цвет, экран светится максимально.
Если же все цвета на максимум — #FFFFFF — мы получаем белый цвет, экран светится максимально.

Черный и белый цвет в шестнадцатиричной системе
Разберем понятие HEX на примерах
Все оттенки получаются из основных цветов — красного, зеленого и синего (RGB).
- первые два знака в HEX-коде задают параметры для красного цвета;
- вторая пара знаков — для зелёного;
- третья — для синего.

Из чего состоит HEX код
#FF0000 — красный цвет. Первые два знака задают параметры для красного цвета, и мы знаем, что F означает, что этот цвет (красный) присутствует по максимуму, а зеленого и синего тут по нулям. Так мы получили чистый красный цвет:

Теперь добавим к нашему чистому красному синий цвет, причем прилично так — на уровне C.
Так мы получили ярко-розовый цвет:
#FF00CC
Так мы получили ярко-розовый цвет:
#FF00CC

Давайте замешаем ярко-бирюзовый: возьмем максимум зелёного и много синего, но не весь.
#00FFEE
#00FFEE

Зачем нужны HEX-коды?
Код построен на модели RGB (красный, зеленый, синий) и в первую очередь это понятный машинам язык — для вывода определенного цвета на экраны устройств.
Шестнадцатеричная система счисления естественным образом связана с двоичной системой, которую использует ваш компьютер.
Шестнадцатеричная система счисления естественным образом связана с двоичной системой, которую использует ваш компьютер.

Кроме того, указав HEX-код, вы точно передадите его значение вне зависимости от того, как у кого настроены мониторы. Это своего рода паспорт цвета.
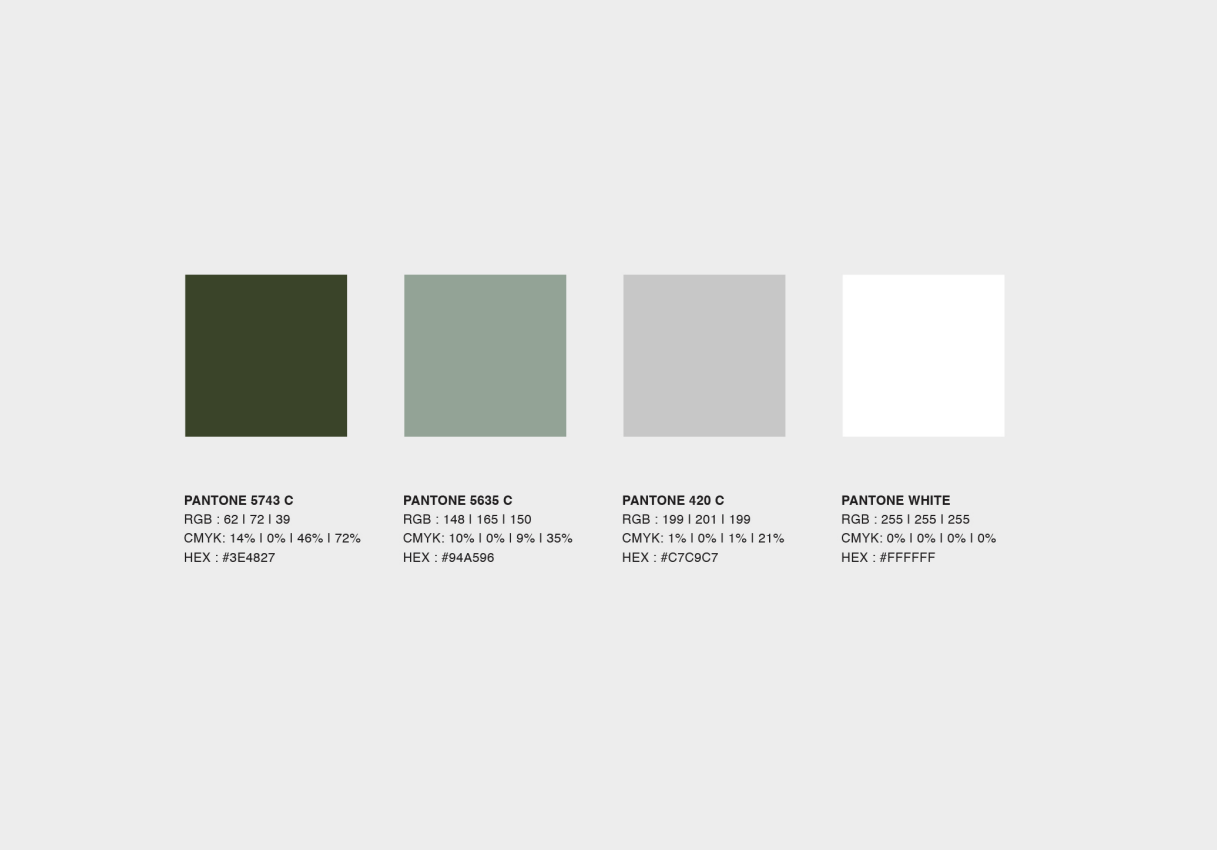
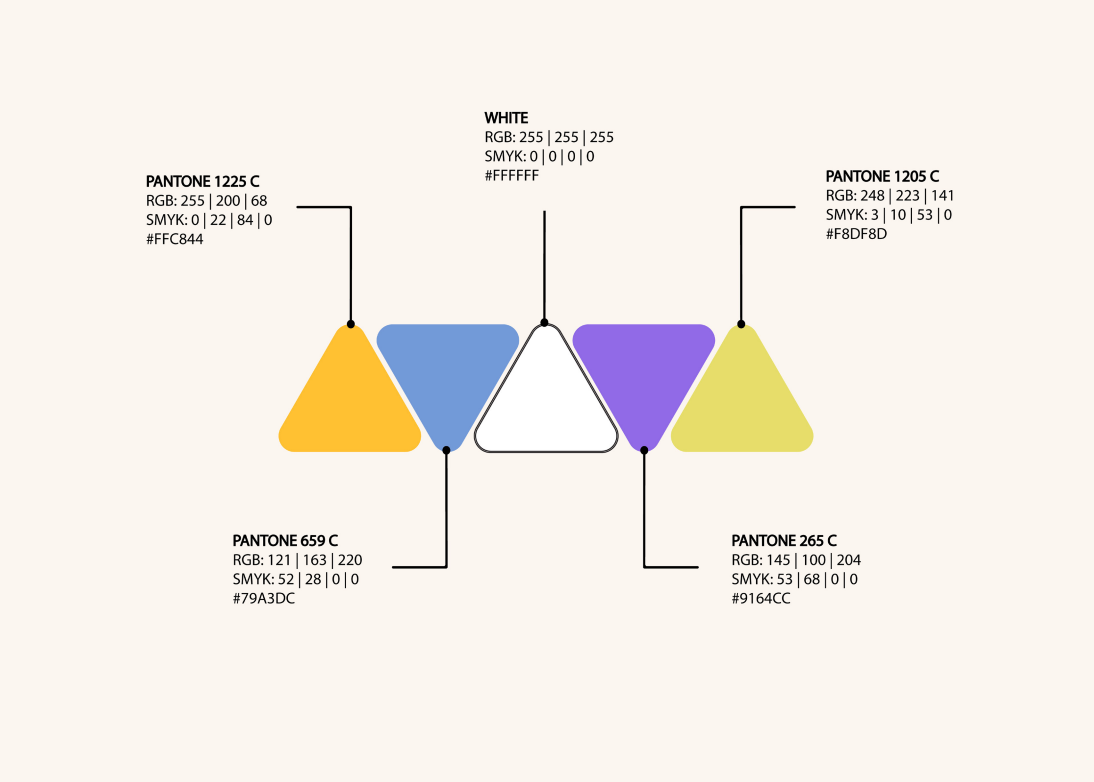
Именно поэтому принято указывать этот код наряду с другими в логофолио, в презентации проекта и пр.:
Именно поэтому принято указывать этот код наряду с другими в логофолио, в презентации проекта и пр.:


Цветовые палитры бренда из проектов выпускников факультета графического дизайна Space School
Как научиться графическому дизайну?
Курс «Профессия Графический дизайнер с нуля» от Space School даст всё, чтобы через 8 недель вы могли самостоятельно создавать логотипы, фирменный стиль и любой другой визуал для разных дизайн-концепций.
- кураторская поддержка
- пошаговая программа от простого с сложному
- обучение онлайн в удобное вам время
- трудоустройство

Оставьте заявку, получите все подробности обучения и промокод на 2000₽:
